在网页设计和APP软件中,一个好的排版不仅仅要拥有漂亮的字体。更要有高度的可读性——易于浏览——同时能让用户专注它的内容。这是一个相当艰巨的任务,但是大多数设计师可以通过练习达到这种效果。
今天我们将去看看优秀的用户体验需要遵守的10个 “准则”,同时你也可以学习以便帮助你设计出非常棒的设计。(每个规则都配有一个网站的例子)
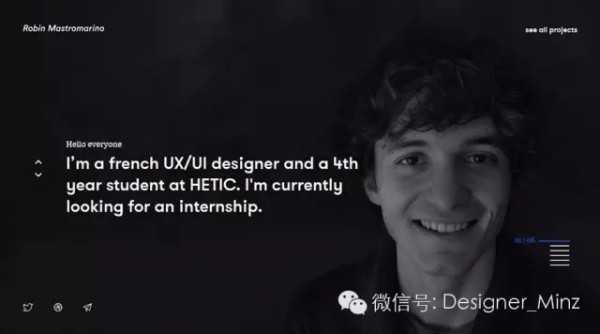
一、可读性
必须使用无衬线体的想法是过时的,但是你要去了解为什么必须使用无衬线体的想法是过时的深层次原因:文字必须是易于阅读的。
你需要避免难以阅读的字体,然而就是这些难以阅读的字体存在于脚本当中,比如新奇的字体或者哥特风的字体。(除了那些特别需要装饰的艺术字体以外。)
绝大多数可读性字体都能够被轻松阅读的,它不会花费用户太多时间去注意字体本身。这就是可读性准则的原理。
二、给行间距留足够的空间
关键就是设计一个用户都喜爱的行间距。适宜的行间距有利于阅读,这在移动端尤其的重要。
造成行之间变化的因素有以下这些:
文本大小 文本数量 字体样式 屏幕宽度
这里没有什么明文的规则去告诉你应该怎么做–但是这里有一些规则你可以去遵循:
对于大多数网站,设置行间距的文本大小约125% 对于移动设备,设置行距的文本大小约150% 使用一个松散的段落间距——等于“回归”——使段落容易阅读 使用你的双眼去测试,看文本在屏幕上是松的还是紧的。(第一感受即可)
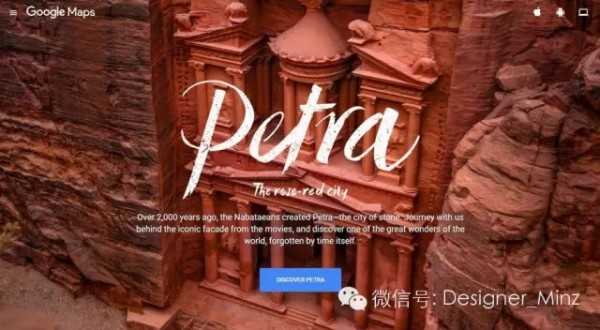
三、使用大而圆的字母
大又圆的字更易阅读。所以字母有大的圆弧-这个弧度在字体里面就像一个循环的“o”。
紧凑和压缩的字体是很难阅读的。宽松的风格,比如上图这个例子就容易阅读,因为每一个字母都容易区分。
四、给字体设置大小
毫无疑问,使用大点的文字会让用户感觉舒服。大或者小的文字取决于你需要放置多少文字在你的页面里;尤其注意大段文字。
不同的设计师对使用多少文本有不同的想法,大多数认为每行使用45-60个字是最佳的。这样缩小了手机的排版,同时大多数用户能接受的。
五、寻找字母高度
字母高度——尤其是小写字母——让用户轻松的浏览你的内容有很大的影响。
小写字母“x”不管多高它仍然是小写”x”. 用更高的“x”小写字体更容易阅读,这就是说小写字母的高度更接近大写字母。查找字符集,其中x的高度是三分之二是大写字母高度的四分之三。
六、学会表现文本的字间距
好的字间距意味着好的排版。
你不会有时间,你也不需要,回到字间距这里。但当展示字体的时候。你希望每一个字母都是组合在一起的,就像它们原本如此。这个细节将会帮助你去如何展示,防止用户忘记重要的部分。
七、考虑比例
比例能够帮助你去为一个项目创造样式。虽然这听起来像是在做数学题,但是它能让你的工作更加轻松。
回到行间距;那就是比例。考虑着文本的大小、文本主干、小标题、标题和大面积的复制。把他们连成一片,从视觉上看起来是一片和谐,同时你也知道是用怎样的比例更好。一开始可能有些复杂,但是 TutsPlus有个很酷的教程帮助你去理解它。
八、统一风格
当谈到字母的形式,粗体是很重要的。由于超细的字母缺乏对比,所以很难阅读。同样,细体和粗体有强烈的反差也会存在同样的问题。
解决方法:坚持相对统一的字体形式。这种风格是很容易被使用,不管你是使用哪种背景都有可读性。
九、限制字体的使用
两个字体。再说一次:两个字体。
所有设计都应该遵从这个准则。太多的字体会让你的用户发疯。眼睛会非常痛苦,可读性很差。同时也让用户很痛苦。
学会使用两种字体——你可以有一种艺术字体,如果需要——保持这样的习惯。标出每个字体应该如何使用。包括颜色、大小和相应放置的位置。对于每一个设备,不同的页面也应该是一致性的。
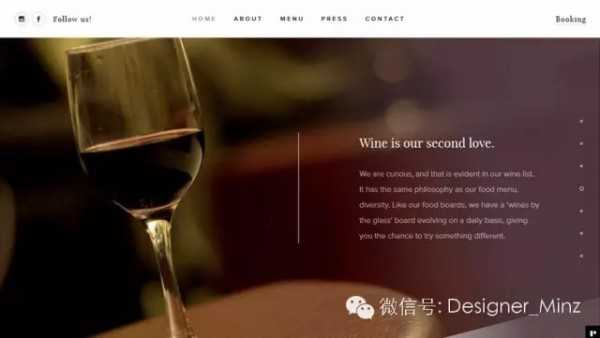
十、对比度
在一些少数流行的设计里面,背景和字体只有很小的区别。它看起来很酷炫,但是并没有那么友好,可读性也差。
内容才是让你的网站特别和重要的关键。让背景和字体有更大的区别,它能让用户轻松的阅读。(这就是为什么白色或者浅色背景使用黑色或者深色背景非常流行的原因。)
网站文本越多,这些准则就越发重要。当你眯着眼睛看文本时,对比可能就会减弱(或字母太小)。Color Safe是一个强大的颜色工具,它能帮助你去组合接近完美对比度的颜色。(它会让你的网站看起来更加酷!)
排版设计能帮助你设计出非常好的设计体验。
相关阅读:
如何提升网站用户体验?可能你从未注意过的7个用户体验设计细节介绍
SEO优化:向百度学习如何做好用户体验优化
以上就是对优秀的用户体验需要遵守的十大准则全部内容的介绍,更多内容请继续关注!
用户体验
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]